WordPress Child Theme maken met de plugin: Child Theme Configurator
Met deze plugin kan je op eenvoudige wijze een Child Theme aanmaken voor jouw WordPress website.
De plugin Child Theme Configurator maakt in een enkele stappen een Child Theme van jouw huidige thema. Dit wordt sterk aanbevolen als je de broncode van het thema wilt aanpassen. In een Child Theme worden de wijzigingen in een aparte folder opgeslagen. Zo voorkom je dat jouw wijzigingen bij het updaten van het hoofdthema verloren gaan.
In deze handleiding zal ik je uitleggen hoe je een Child Theme aanmaakt in WordPress met behulp van de plugin Child Theme Configurator.
Stap 1: Child Theme installeren en activeren
- Log in op jouw WordPress Dashboard.
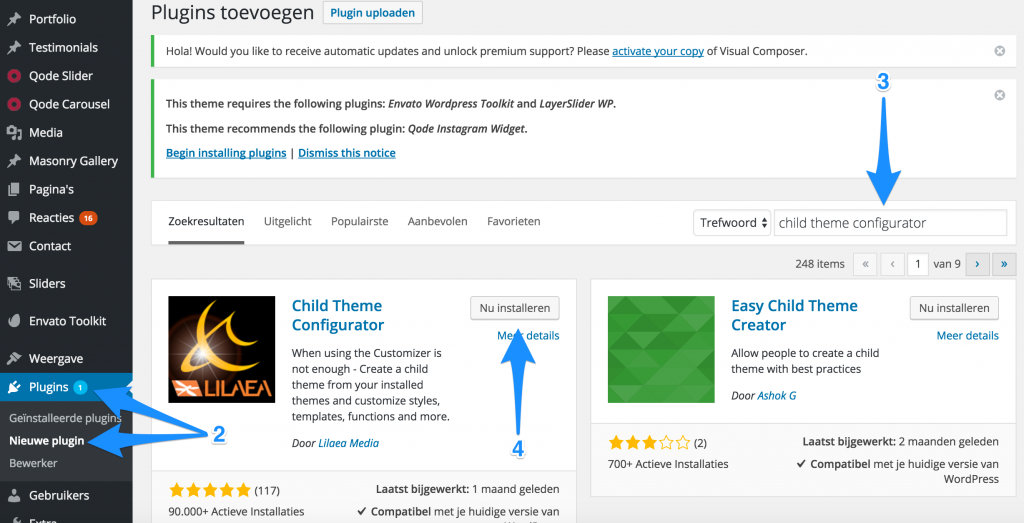
- Klik op Plugins en vervolgens op Nieuwe plugins.
- Voer in het invoerveld de naam van de plugin ‘Child Theme Configurator’.
- Klik op Nu Installeren om de plugin te installeren.
- Klik vervolgens op Plugin activeren.

Stap 2: Child Theme aanmaken
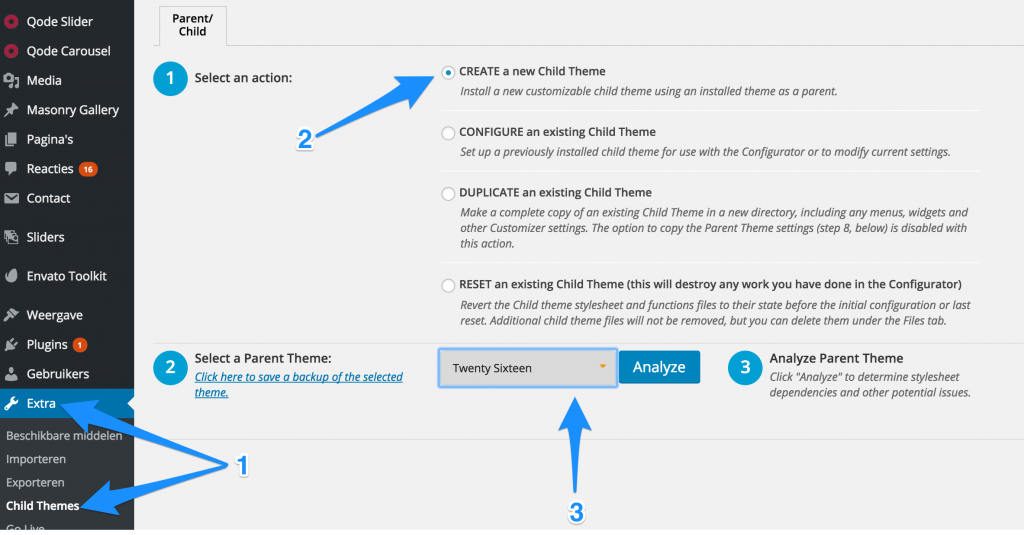
- Klik op Hulpmiddelen en vervolgens op Child Themes in het linkermenu.
- Selecteer bij stap 1 Create a new Child Theme’.
- Selecteer vervolgens bij stap 2 het thema waarvoor je een Child Theme wilt aanmaken en klik op ‘Analyze’.

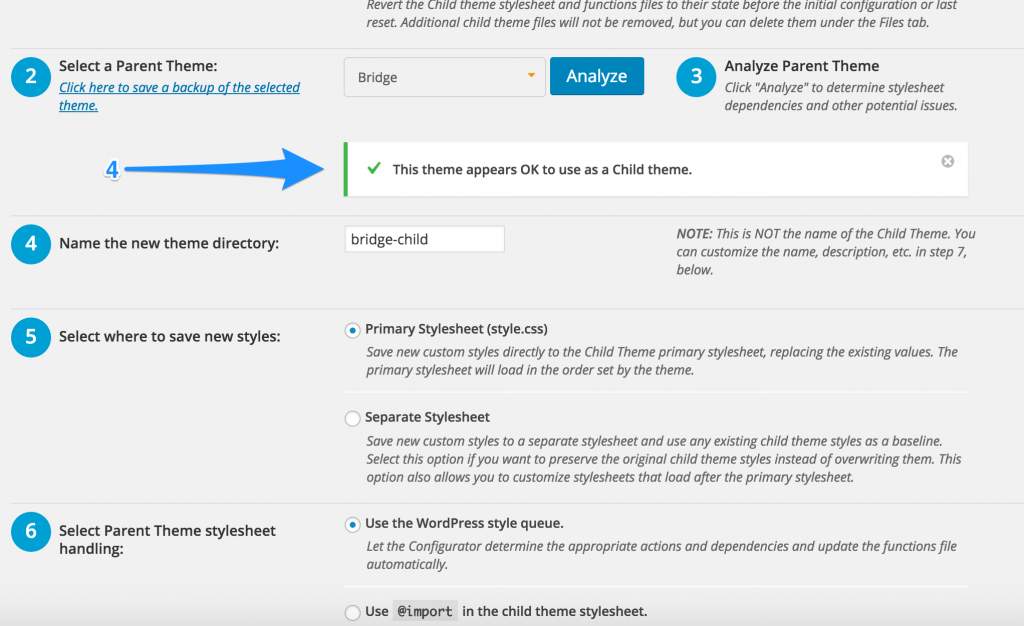
- Controleer of de analyse goed is verlopen, dit wordt aangetoond met groene vinkjes. Indien er iets mis is gegaan wordt dit ook aangegeven. Aan de hand van de melding kun je het probleem proberen op te lossen.

De overige instellingen zoals het wijzigen van de folder naam kun je naar keuze aanpassen. Dit is niet noodzakelijk en staat standaard al goed.
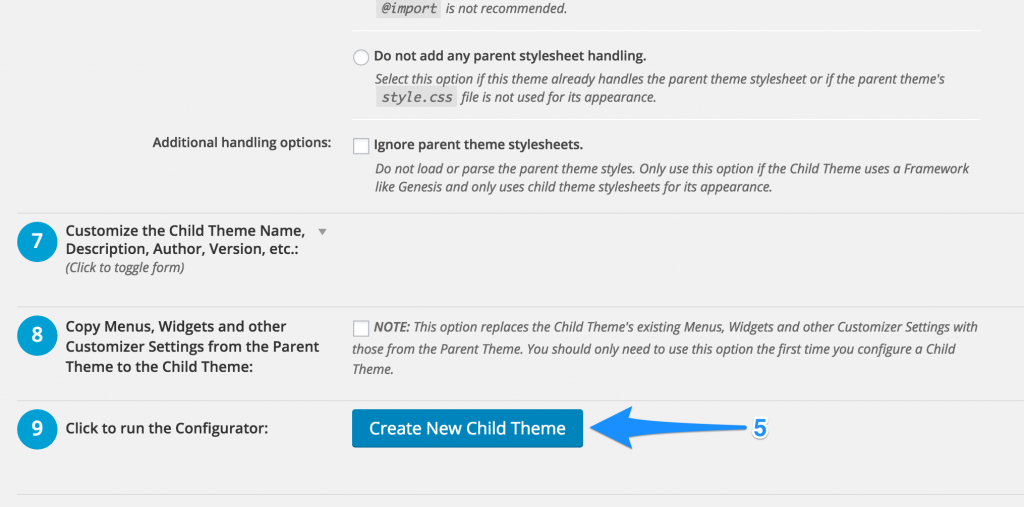
- Scroll vervolgens naar beneden en klik op de knop ‘Create New Child Theme’.

Stap 3: Wijzigingen toevoegen aan een Child Theme
Nu dat de Child Theme is aangemaakt moet deze geactiveerd worden zodat de wijzigingen die je wilt aanmaken effect zullen hebben op de website.
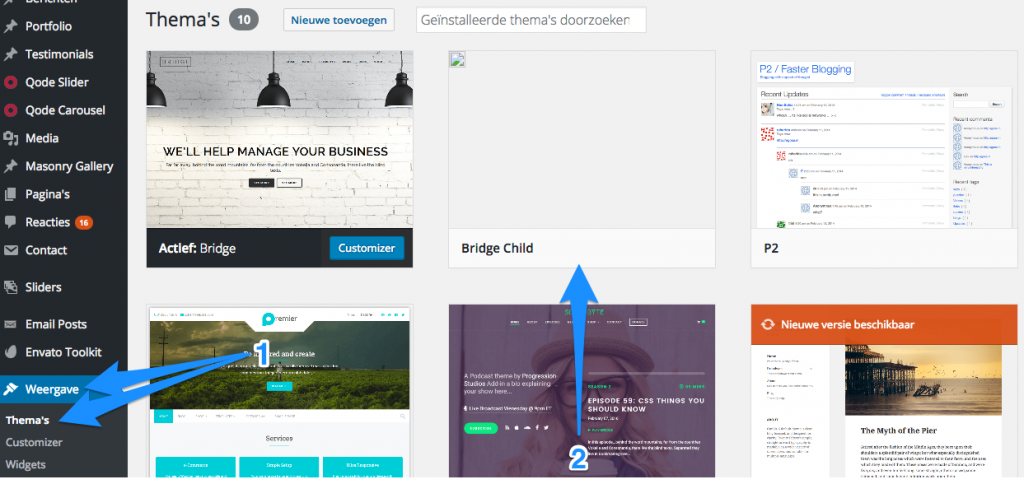
- Klik op Weergave en vervolgens op Thema’s in het linkermenu.
- Activeer de nieuw aangemaakte Child Theme door er met de muis overheen te gaan en op de knop Activeren te klikken.

De Child theme is nu ingesteld en klaar om aangepast te worden. Nu kun je met bijvoorbeeld HTML, CSS en PHP wijzigingen maken. Het meest gebruikte is CSS, CSS wordt gebruikt om aanpassingen te maken aan de lay-out van een website. Denk hierbij aan Kleur, lettergrootte en lettertypes. De code voeg je toe in de Editor.
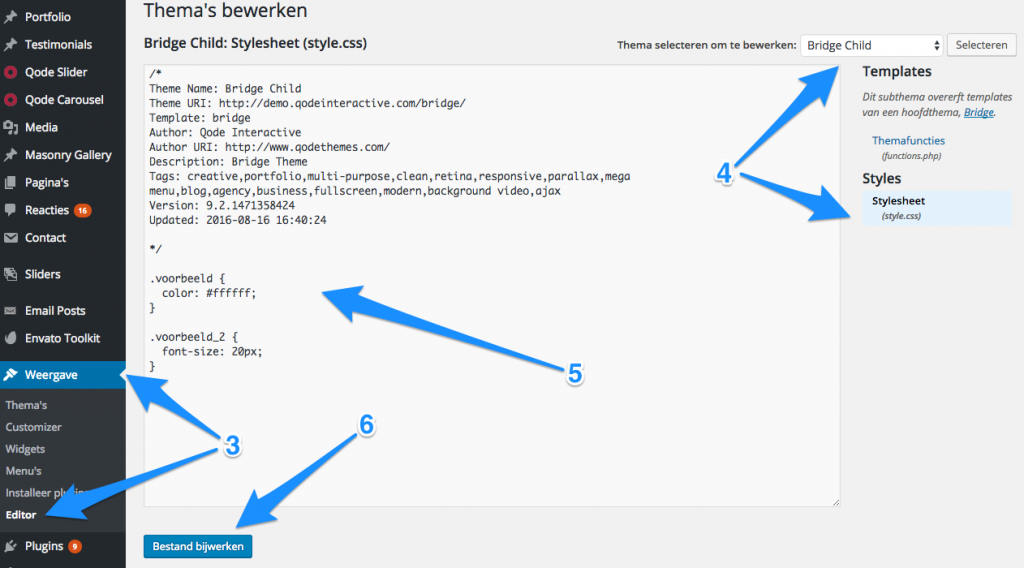
- Klik op Weergave en vervolgens op Editor.
- Controleer rechtsboven of je de juiste (Child) thema geselecteerd heb. Aan de rechterkant selecteer je het bestand waar je de wijziging in wil doen.
- Plaats de code die je wilt toevoegen in het daarvoor bedoelde Tekstveld.
- Klik op bestand bijwerken om de wijzigingen op te slaan.

Stap 4: Meer bestanden van de hoofdthema toevoegen
De Child Theme maakt standaard alleen een aantal basis bestanden aan. Dit zijn de style.css en de functions.php. Hier worden de meeste wijzigingen in aangebracht. Maar het is ook mogelijk om meer bestanden toe te voegen zodat je ook hier aanpassingen in kunt doen.
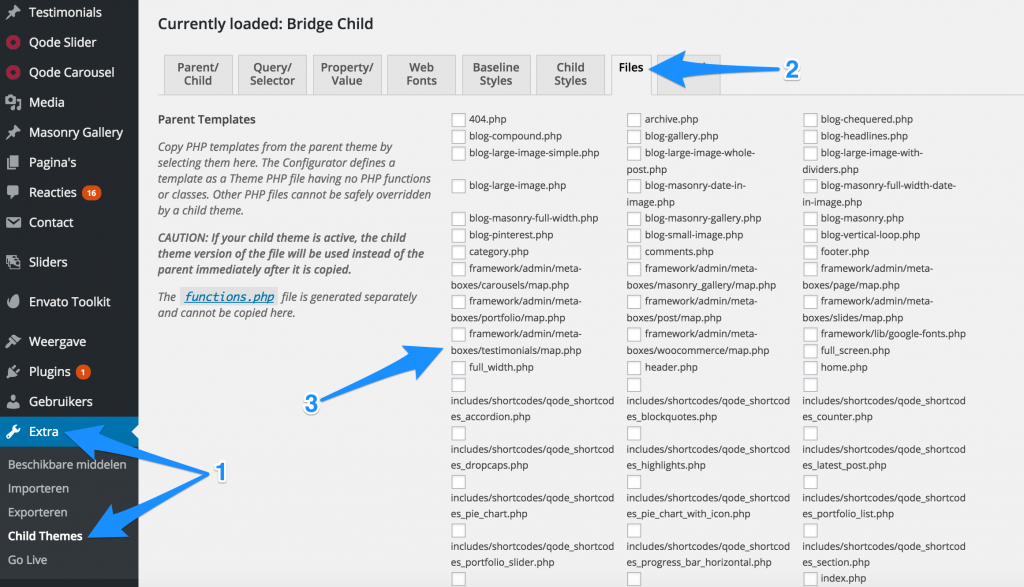
- Klik op Hulpmiddelen en vervolgens op Child Themes in het linkermenu.
- Klik vervolgens op het tabblad Files.
- Vink in de lijst alle pagina’s aan die je wil overnemen naar je Child Theme.

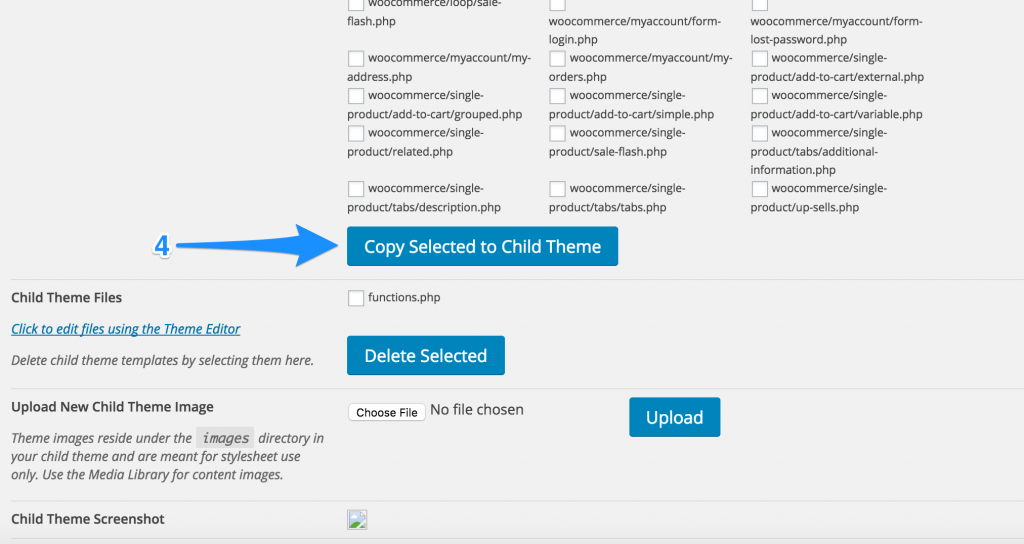
Scroll vervolgens naar beneden klik op Copy Selected to Child Theme om de bestanden te kopiëren naar jouw Child Theme.

De nieuw toegevoegde bestanden zullen nu zichtbaar zijn de editor. Je kunt ze nu bewerken en je hoeft niet meer bang te zijn dat jouw aanpassingen verloren gaan als je het hoofdthema update.