CSS, javascript en HTML optimaliseren met de plugin Autoptimze
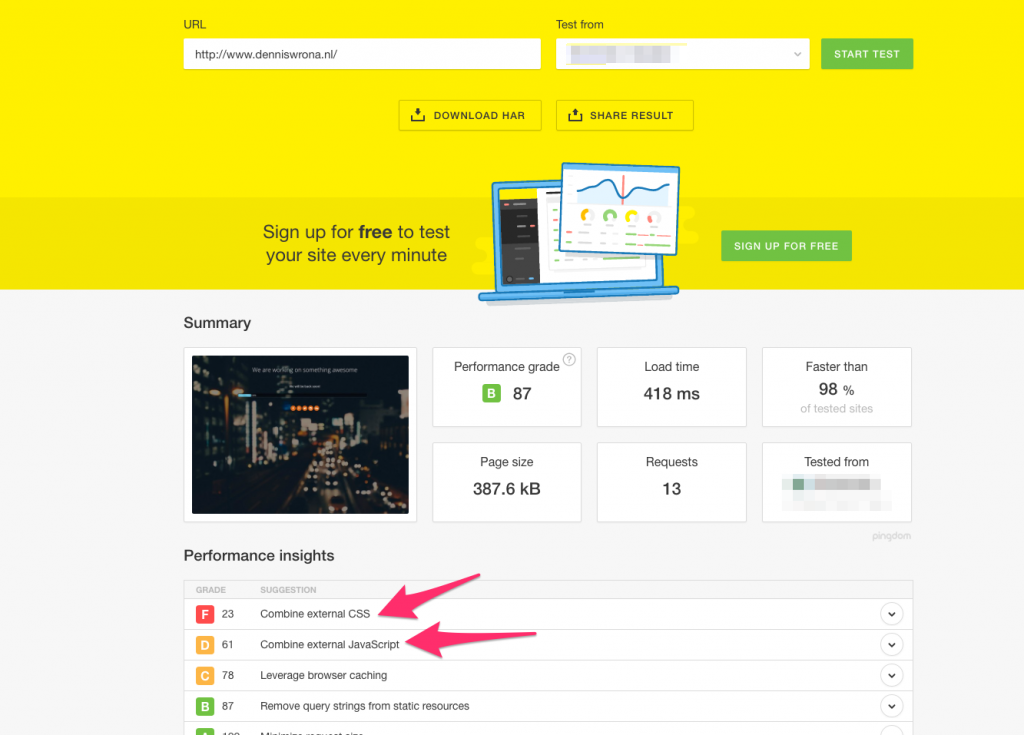
Het onderdeel waar de meeste websites slecht op scoren bij het uitvoeren van een snelheidstest (denk hierbij aan tools als Google Pagespeed Insight, Pingdom of Gtmetrix) is bij het optimaliseren van CSS, Javascript en/of HTML.
Wil jij dit op een eenvoudige manier verbeteren? Lees dan gauw verder!


Met de plugin Autoptimize kun je de CSS, JavaScript en HTML bestanden van jouw website eenvoudig optimaliseren. Denk hierbij aan het;
- Samen voegen van Javascript, CSS en HTML bestanden: Het aanroepen van meerdere Javascripts en CSS bestanden kan voor vertraging zorgen. Door deze bestanden samen te voegen en weg te schrijven als 1 bestand kan de website sneller worden geladen.
- Verwijderen van overbodige informatie: Verwijdert overbodige (dubbele) codering dat de website alleen maar vertraagt.
- Toevoegen van ‘expires headers’: Hiermee wordt aan de browser verteld hoe lang een bepaald bestand in de cache opgeslagen mag worden. Er wordt dan niet gekeken of er dan een nieuwere versie aanwezig is.
- Verplaatst de CSS codes voor de HTML en de Javascript codes na de HTML: Dit zorgt ervoor dat bepaalde elementen op een andere volgorde worden ingeladen waardoor de pagina’s sneller worden.
Dit zorgt ervoor dat jouw pagina lichter wordt en dus sneller geladen kan worden. Omdat iedere website anders is gebouwd kunnen de scores – en de verbetering qua laadtijd – per website verschillen. In deze handleiding zal ik uitleggen hoe je de plugin Autoptimize toepast op jouw WordPress website.
CSS, javascript en HTML optimaliseren met de plugin Autoptimze
We starten met het installeren en activeren van de Autoptimze plugin.
- Klik vervolgens in het linkermenu op Plugins en dan op de subcategorie Nieuwe plugin
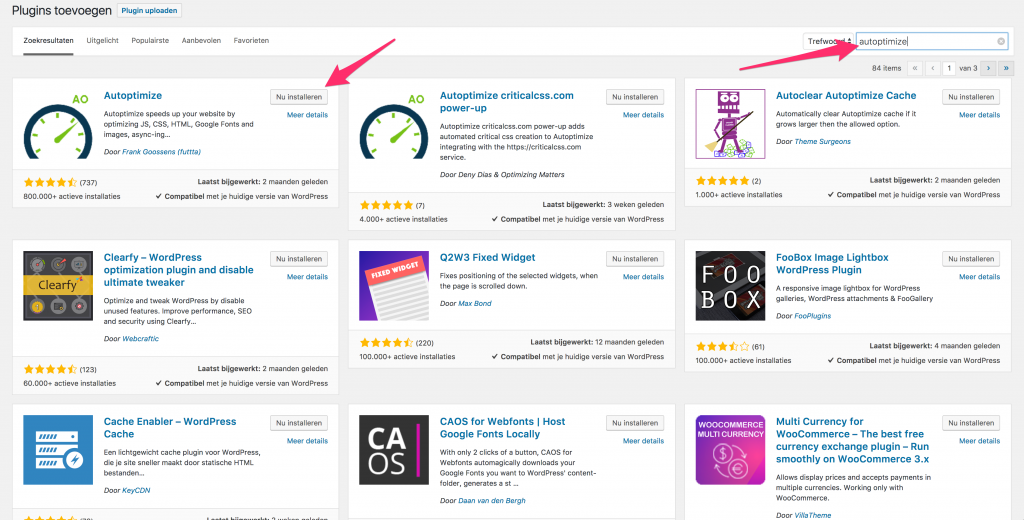
- Vul bij de zoekfunctie vervolgens Autoptimze in en klik op Plugins zoeken
- Zoek de plugin Autoptimze (waarschijnlijk de eerste) en klik op Nu installeren
- Klik vervolgens op Activeren

Autoptimze instellen
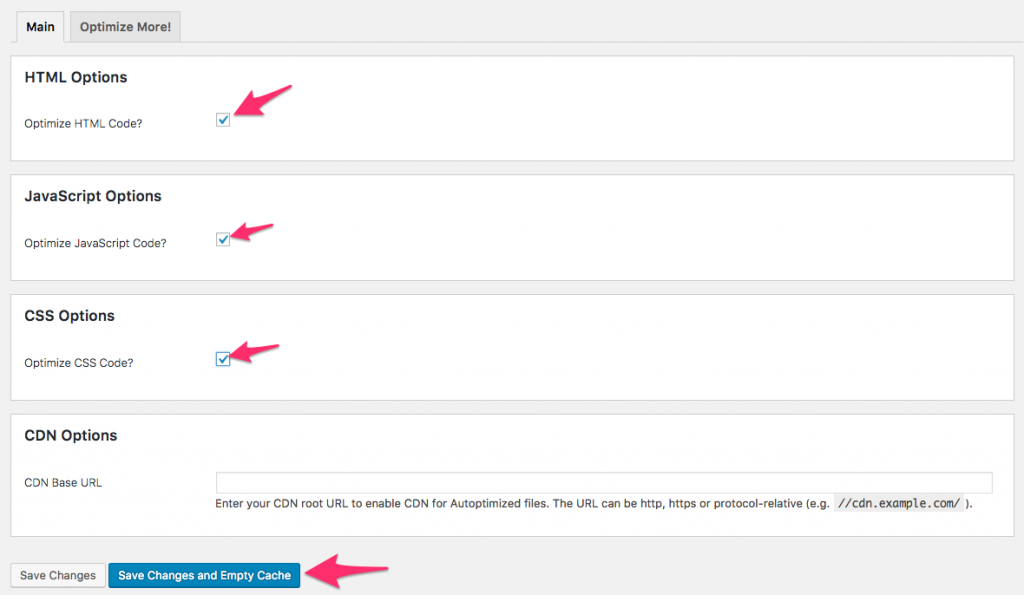
De instellingen van de plugin kun je terug vinden in het dashboard. Je kan het tabje vinden onder Instellingen > Autoptimize.

Vink de opties aan die je wilt optimaliseren en klik vervolgens op ‘Save changes‘ and ‘Empty cache‘. Het is verstandig om alles aan te vinken.
Optioneel: maak je gebruik maakt van CDN (content delivery network) en wil je dit ook optimaliseren? dan dien je de url op te geven in het invoerveld ‘CDN base url’ (vergeet na het invoeren van de url niet opnieuw op ‘Save changes’ en ‘Empty cache’ te klikken).
Vernieuw vervolgens de cache van de website en voer de tests uit op de tool die je gebruikt.
Een overzicht van optimalisatie tools:
- https://tools.pingdom.com/
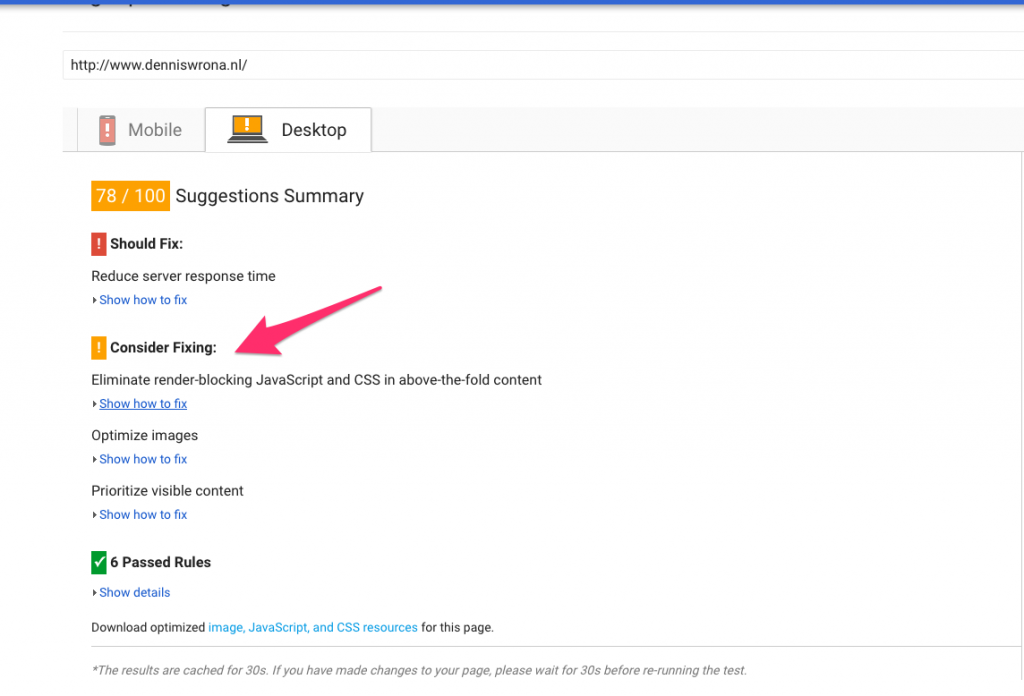
- https://developers.google.com/speed/pagespeed/insights/
- https://gtmetrix.com
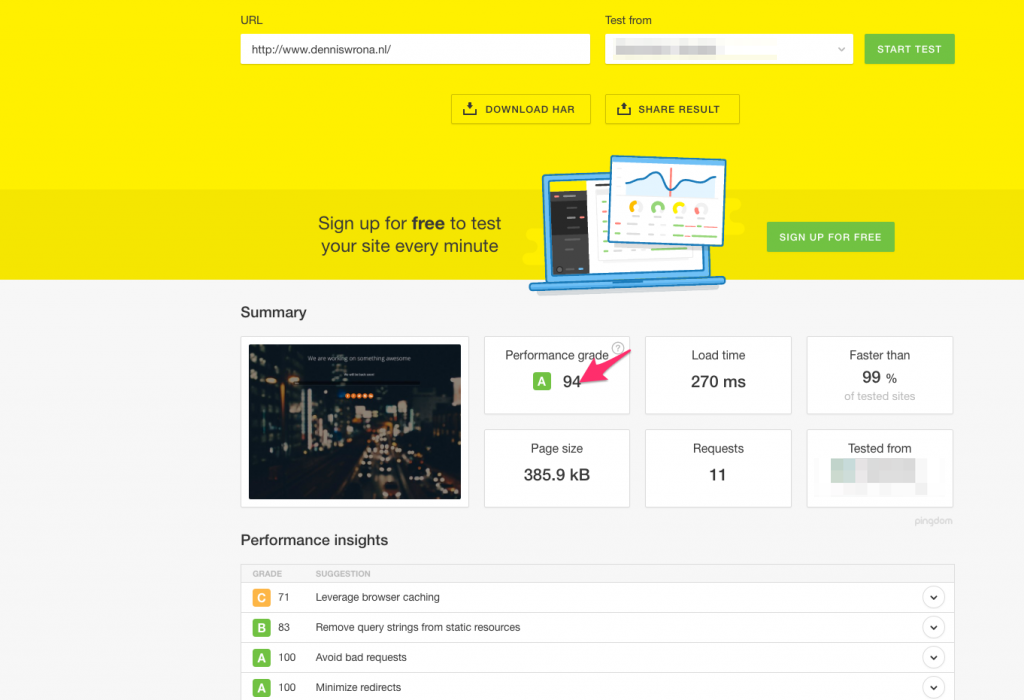
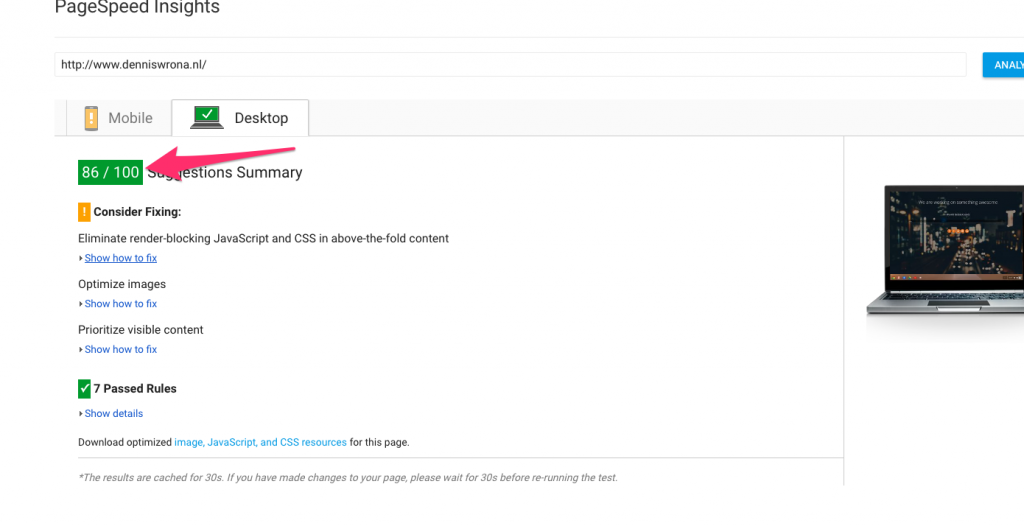
Op de onderstaande afbeeldingen is te zien dat de score aanzienlijk omhoog is gegaan na het toepassen van de plugin Autoptimize. Mocht je score gelijk zijn gebleven of slechter zijn geworden? Dan zullen er eerst andere aspecten nagekeken moeten worden om dat op te lossen.
Het beste is om de analyse van de test te bekijken. Hierin wordt exact aangegeven waar jij je het beste op kunt concentreren.


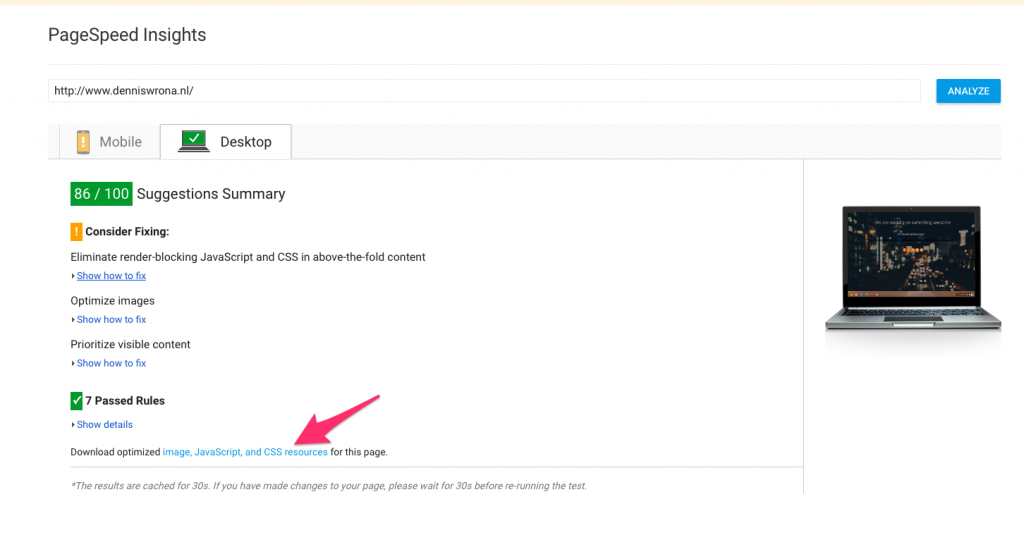
Geeft Pagespeed Insights nog steeds aan dat er CSS of Javascript bestanden zijn dit niet zijn geoptimaliseerd? Klik dan op de ‘download’-knop en vervang de desbetreffende bestanden op de server. Google heeft deze namelijk voor je geoptimaliseerd tijdens het scannen.

Kom je er niet uit of heb je nog vragen? Neem dan gerust contact op met de service desk.