Niet het hele blog tonen op de blogpagina? Voeg een ‘Lees meer’-tag toe aan blogs
De meeste blogs tonen niet het hele blogartikel op de hoofdpagina van het blog.
Ze tonen een titel, een paar zinnen en een ‘lees meer’-knop. Dit maakt de hoofdpagina van het blog scanbaar voor lezers en voorkomt duplicate content – dezelfde tekst op meerdere URL’s – in Google.
Hoewel dit bij de meeste blogthema’s automatisch is ingesteld, moet je dat bij andere thema’s zelf doen.
Niet het hele blog tonen en een ‘lees meer’-knop toevoegen
Het is slim om eerst even bij de thema instellingen te kijken of er een optie staat met iets van ‘add a read more’-tag. Als die optie bestaat, dan is dat de eenvoudigste methode.
Heeft jouw thema die optie niet?
Dan kun je twee dingen doen:
- Handmatig een ‘read more’-tag toevoegen bij elk blogartikel.
- Een ‘Read more’-plugin downloaden.
Handmatig een ‘read more’-tag toevoegen
Het voordeel van deze optie is dat je 100% controle hebt over de lengte van de excerpt – de zinnen die je wel op de hoofdpagina van het blog wil tonen.
Dit voorkomt dat er halve zinnen of soms halve woorden op de hoofdpagina worden getoond. En het nadeel van deze optie is dat je handmatig overal een ‘read more’-tag moet toevoegen. De optie met de plugin heeft juist de omgekeerde problemen (halve zinnen, maar het gaat automatisch).
Hoe voeg je handmatig een ‘read more’-tag toe?
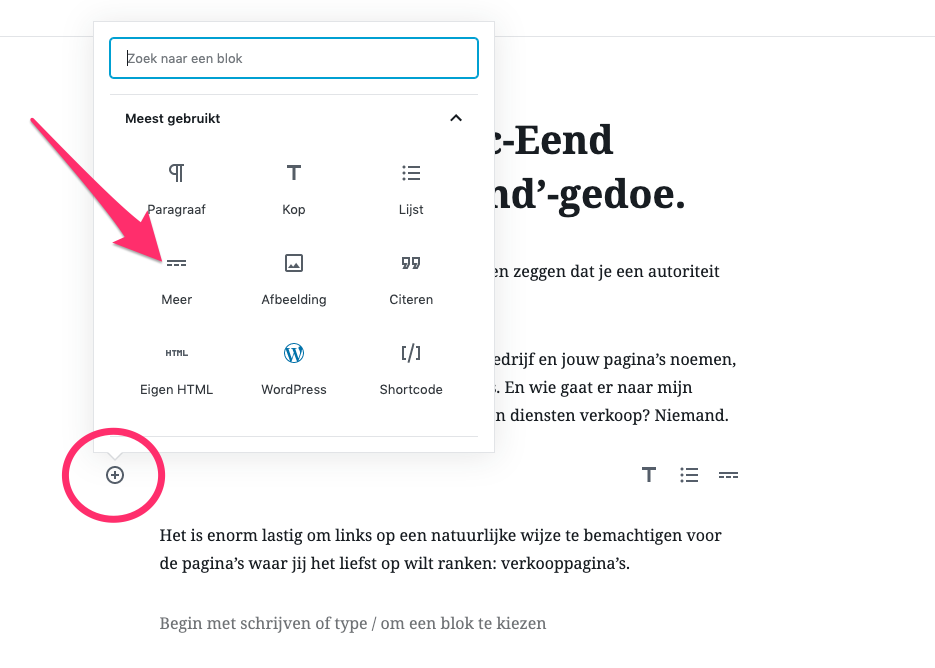
Klik op het plusje om een nieuw blok toe te voegen. Selecteer hier Meer (of More als je een Engelstalige versie gebruikt).
Zie je die Meer optie niet? Scroll dan ietsje naar beneden en klik op Lay-Out elementen, de optie zou daar dan bij moeten staan.

Het ziet er dan vervolgens zo uit in de editor. Op het blog zien lezers dan de eerste twee paragraven.

‘Lees meer’-optie toevoegen met een plugin
Er zijn meerdere plugins die ongeveer hetzelfde doen.
Het is mogelijk dat je een aantal plugin moet proberen om er een te vinden die bij jou past.
Twee mogelijkheden: