Lettertype toevoegen en veranderen in WordPress
Het aanpassen van lettertypes in WordPress is een effectieve manier om je website een unieke en professionele uitstraling te geven. Er zijn verschillende methoden om lettertypes toe te voegen, afhankelijk van het thema dat je gebruikt en je technische kennis. In dit artikel bespreken we twee eenvoudige manieren om lettertypes toe te voegen aan je WordPress site: via thema-opties of met behulp van een plugin.
Eigen lettertypen uploaden of installeren via Google Fonts
1. Ga op het WordPress Dashboard naar: Weergave > Editor > Stijlen
2. Klik naast de titel “stijlen” op het potlood icoon
3. Kies aan de rechterzijde: Typografie. Er verschijnt nu een scherm met drie tabbladen: Bibliotheek, Uploaden en Lettertypes installeren. Volg de instructies.
In de volgende video leggen we uit hoe je lettertypes installeert en toepast:
Lettertypes installeren met de plugin Use Any Font
Met de plugin Use Any Font kun je vrijwel alle lettertypes (in het Engels, ‘fonts’) op eenvoudige wijze importeren in WordPress. Dit kan handig zijn als je een lettertype hebt gedownload en wilt gebruiken op jouw WordPress website.
Het handige is dat je ook niet hoeft te letten op het formaat van de lettertype. De plugin Use Any Font converteert namelijk de versie die jij upload naar alle benodigde versies. Dit zorgt ervoor dat jouw toegevoegde lettertype voor elke browser zichtbaar is.
In deze handleiding zal ik je stapsgewijs uitleggen hoe je de plugin Use Any Font installeert en hoe je jouw eigen lettertypes kunt gebruiken in WordPress.
Stap 1: Use Any Font installeren en activeren
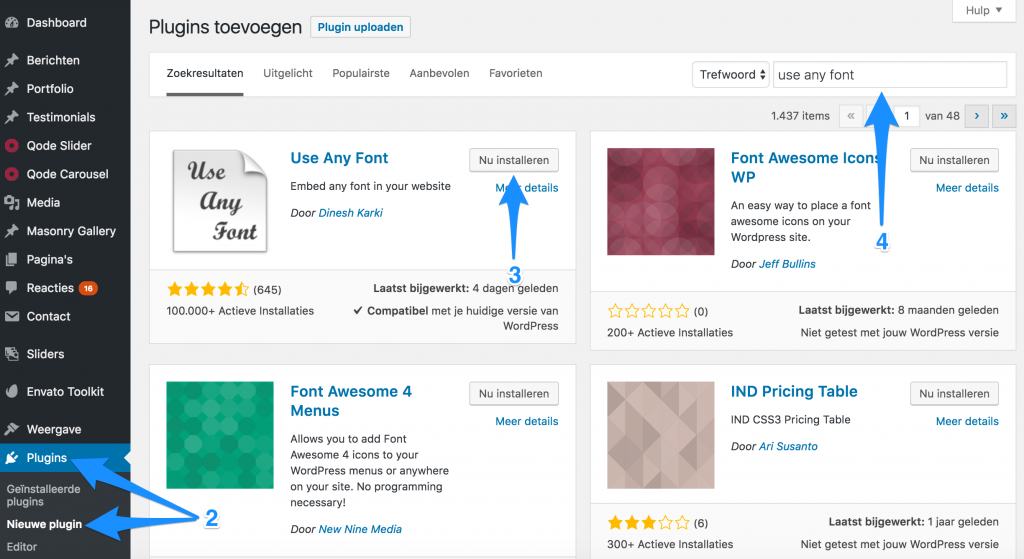
- Klik op ‘Plugins’ en vervolgens op ‘Nieuwe plugins’.
- Voer in het invoerveld de naam van de plugin ‘Use Any Font’.
- Klik op ‘Nu Installeren’ om de plugin te installeren.
- Klik daarna op ‘Activeren’.

Stap 2: Use Any Font verifiëren en instellen
Om gebruik te kunnen maken van de plugin dien je eerst een API KEY op te vragen en jouw installatie te verifiëren.
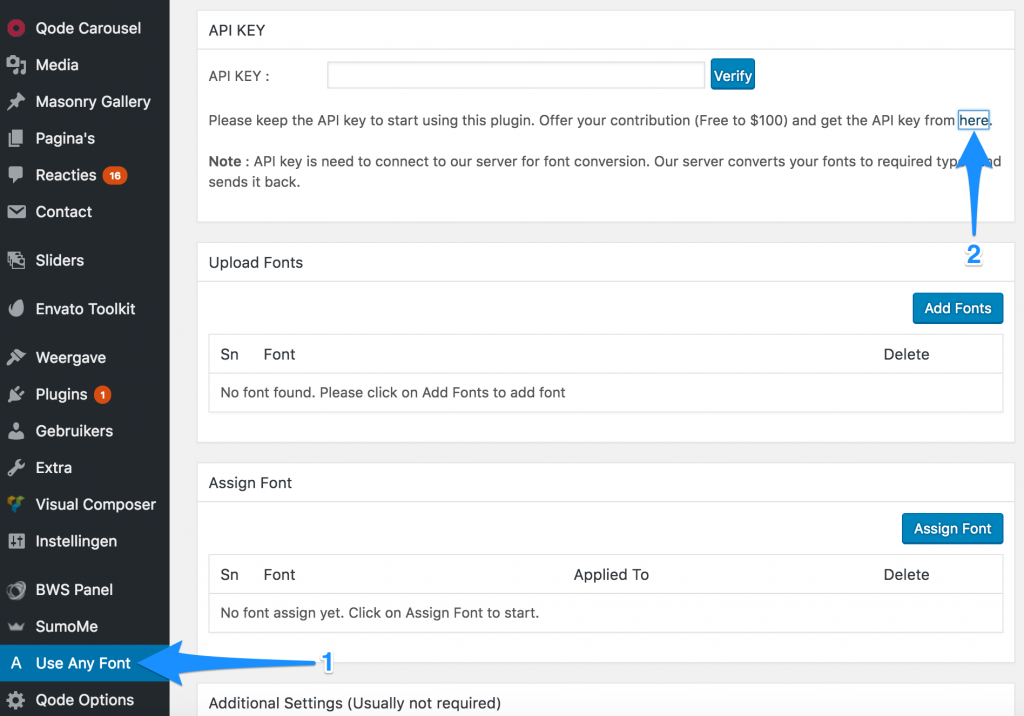
- Klik in het linkermenu op Use Any Font.
- Klik vervolgens op ‘here’.

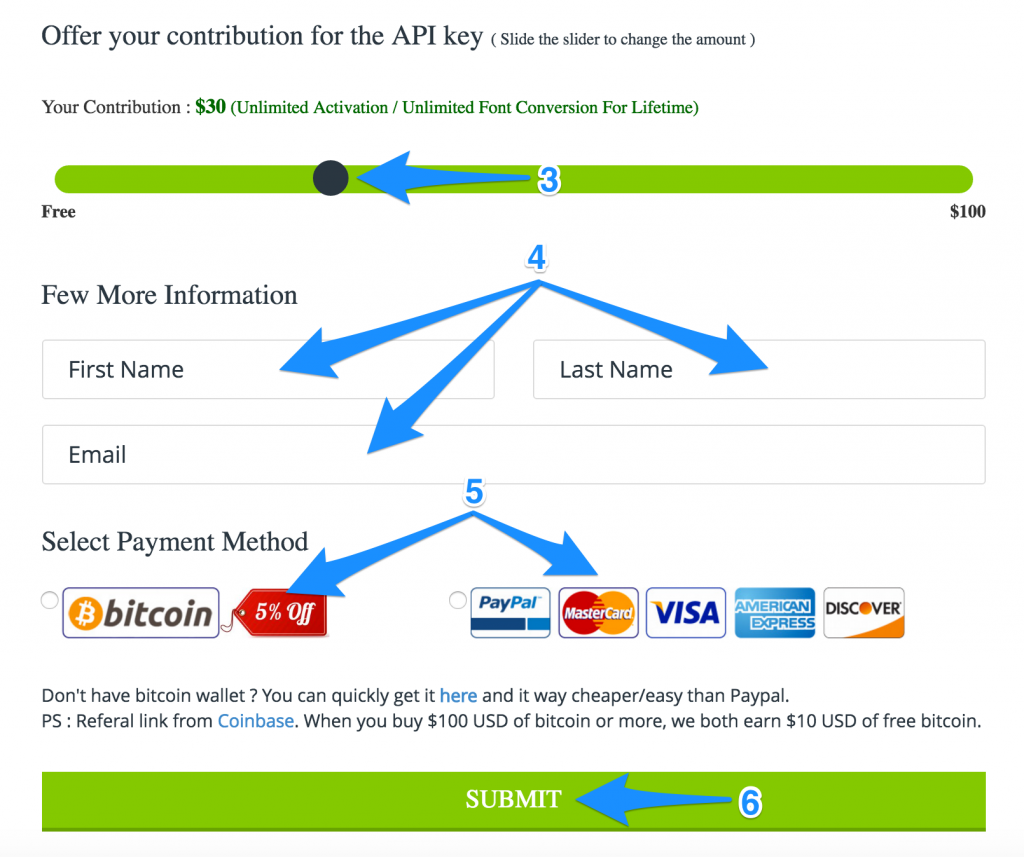
- Schuif het zwarte balletje naar links of rechts om aan te geven of je de gratis versie wilt of dat je wilt doneren.
- Vul vervolgens jou voornaam, achternaam en e-mailadres in, in de daarvoor bestemde velden.
- Selecteer een betaaloptie (dit is ook noodzakelijk als je voor de gratis versie kiest. Je zult verder niet gevraagd worden om betaalgegevens in te vullen.
- Klik vervolgens op submit om de aanvraag in te dienen.
Als je een lettertype wilt toevoegen is dit gratis maar als je onbeperkt lettertypes wilt kunnen toevoegen vraagt de plugin om een donatie te doen. Het minimale bedrag is 10 dollar en het maximale 100 dollar.

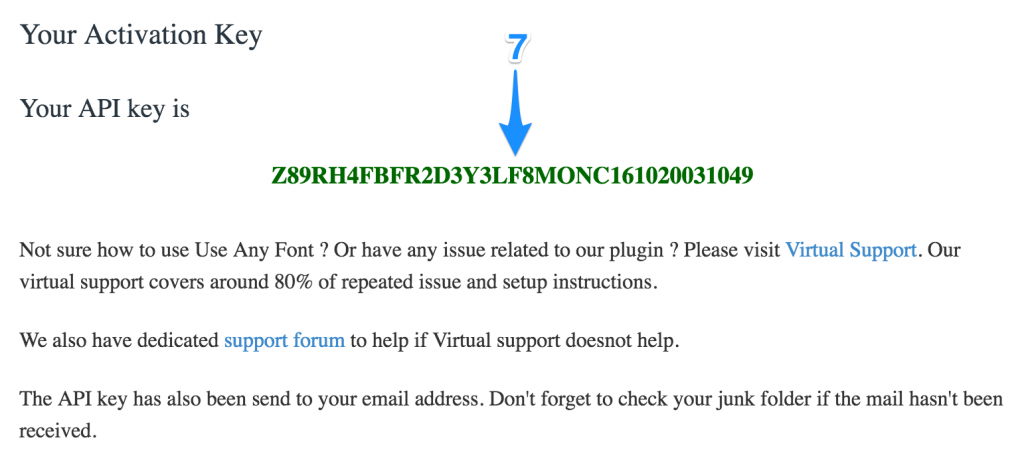
Selecteer en kopieer de API KEY en sluit de Use Any Font Pagina.

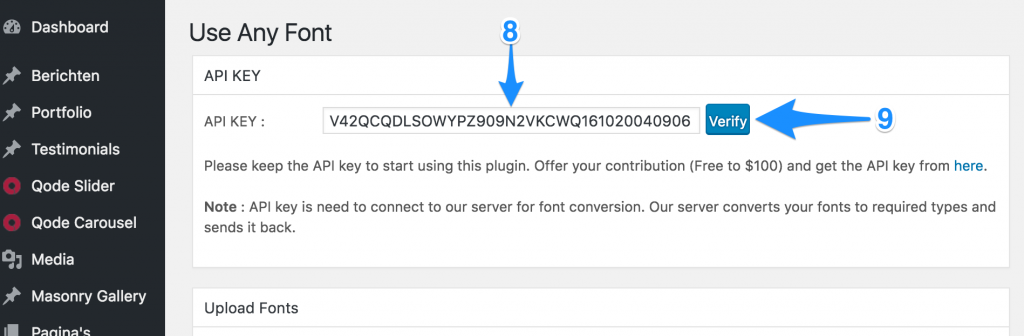
- Ga terug naar jouw WordPress Dashboard en plak de API KEY in het invoerveld.
- Klik vervolgens op Verify om de installatie te verifiëren.

Het is van belang dat de firewall van jou host open staat. Indien dit niet het geval is zul je een foutmelding krijgen. Je kunt jouw hostingprovider vragen om dit voor je open te zetten.
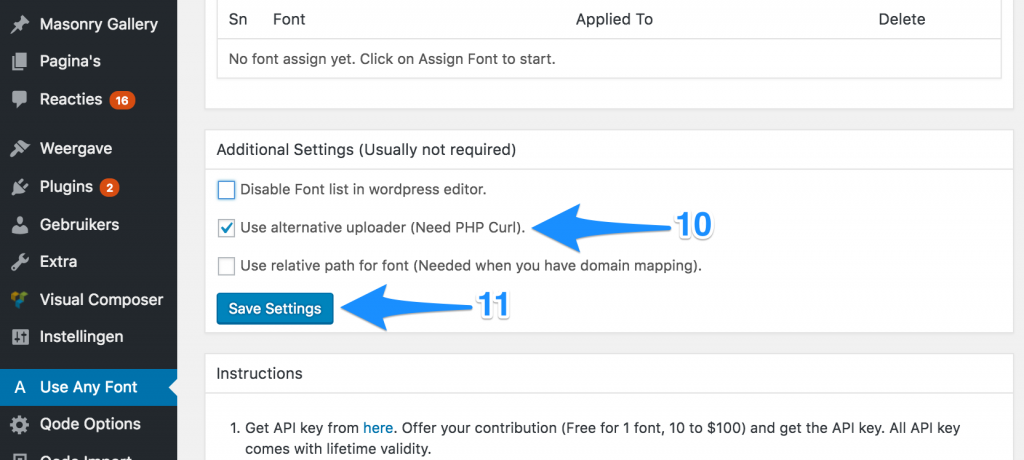
- Scroll vervolgens naar beneden en vink het hokje ‘Use alternative uploader (Need PHP Curl)’ aan. De overige opties zijn vrijwel nooit nodig en kun je negeren.
- Klik op Save Settings op de wijziging op te slaan.

Stap 3: Lettertype(s) toevoegen
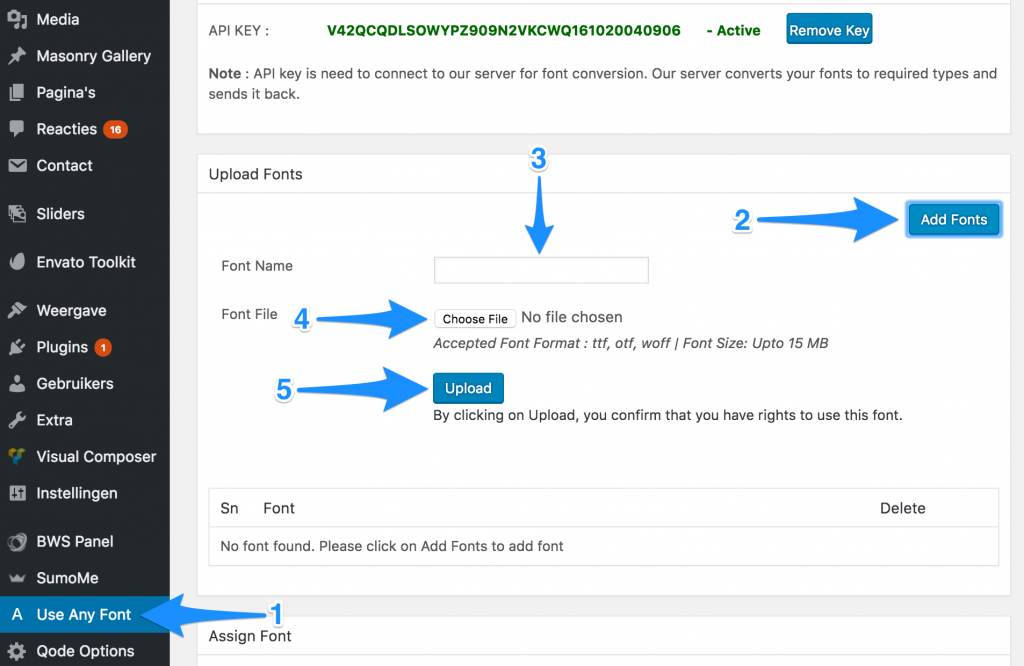
- Klik in het linkermenu op Use Any Font.
- Klik vervolgens op Add fonts.
- Geef het lettertype dat je upload een herkenbare naam.
- Klik op ‘Choose File’ en selecteer het lettertype bestand dat je wilt toevoegen op jouw computer.
- Klik daarna op Upload om het bestand toe te voegen.

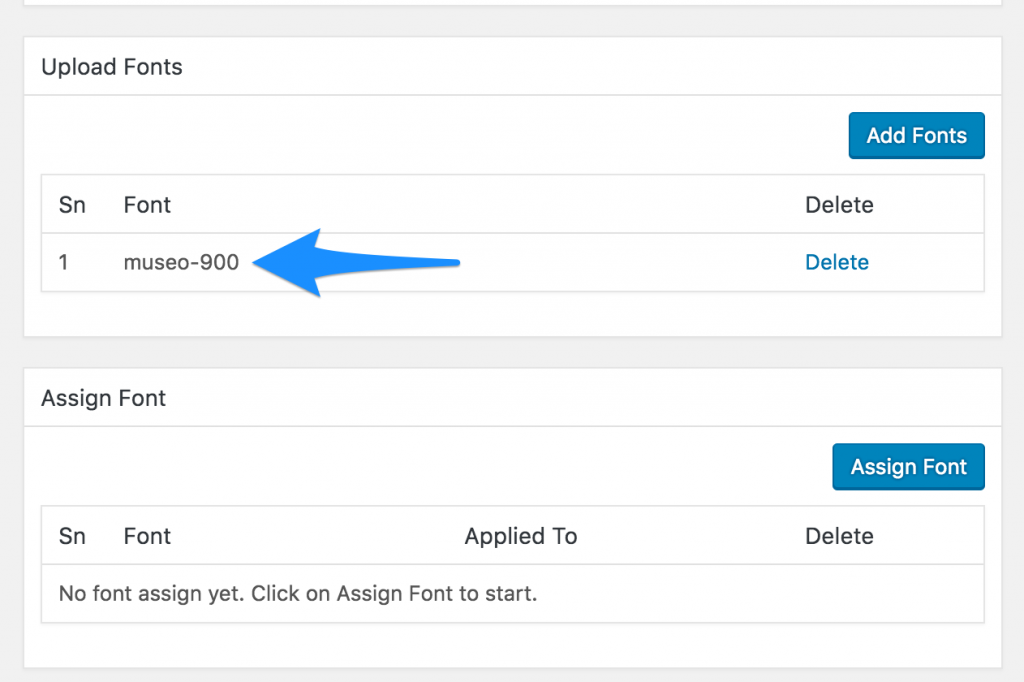
Jouw gekozen lettertype is nu geupload zijn en klaar voor gebruik. Herhaal deze stap als je voor een onbeperkte licentie hebt gekozen en meer lettertypes wilt toevoegen.

Stap 3: Toegevoegde lettertype(s) gebruiken
Nu dat de lettertype(s) zijn toegevoegd wil je deze natuurlijk kunnen gebruiken in jouw WordPress website. Dit kan met de editor of met de ‘Assign Font’-functie in Use Any Font.
Gebruik de ‘Assign Font’-functie’ als je het lettertype op de hele website wil aanpassen. Wil je een specifiek stukje in een blog een ander lettertype geven? Gebruik dan de editor.
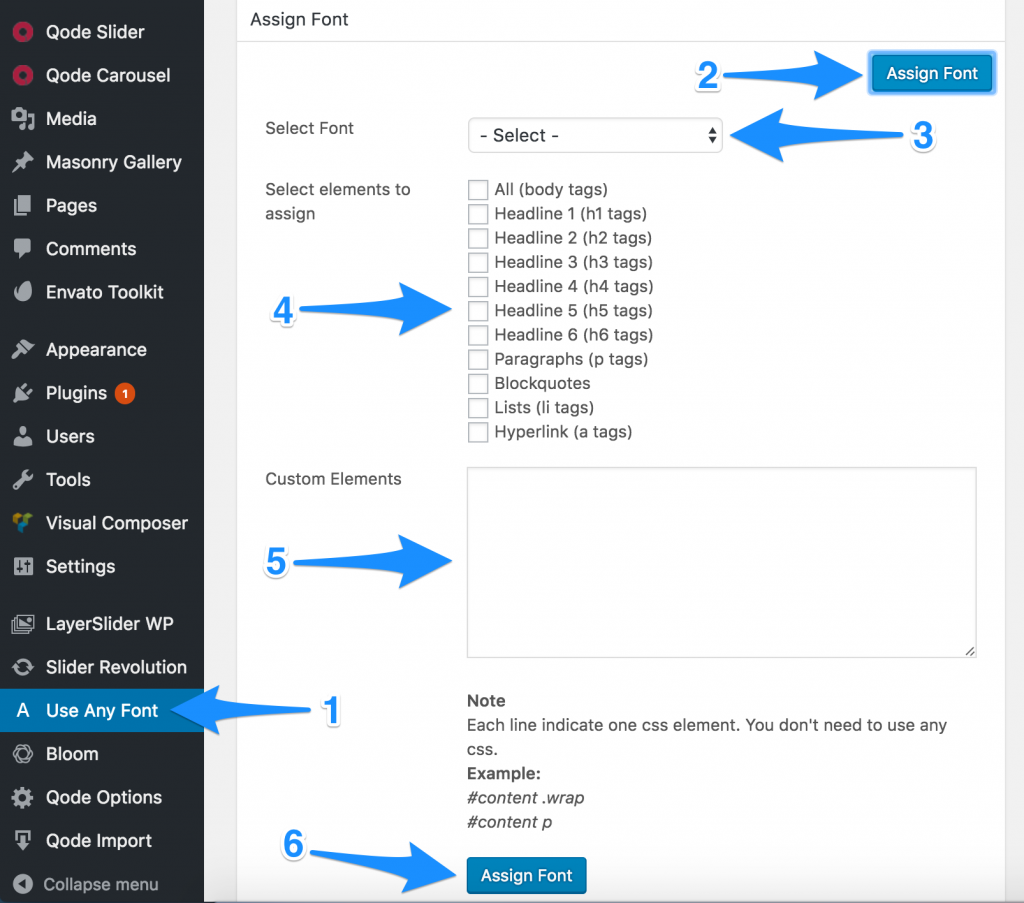
Assign Font
Met de Assign Font functie kun jouw geuploade lettertype(s) toekennen aan CSS of HTML elementen. Dit is handig voor gevorderde WordPress gebruikers die kennis hebben van CSS en/of HTML.
- Klik in het linkermenu op ‘Use Any Font’ om de instellingen te openen.
- Klik vervolgens op Assign font om het venster uit te klappen.
- Selecteer de Lettertype die je wilt toekennen aan een CSS element.
- Klik vervolgens op Assign font om het lettertype toe te kennen.
Staat het element waaraan je de lettertype wilt toekennen er niet tussen dan kun je deze zelf toevoegen. Voeg hiervoor de benodigde code in het veld Custom Elements.

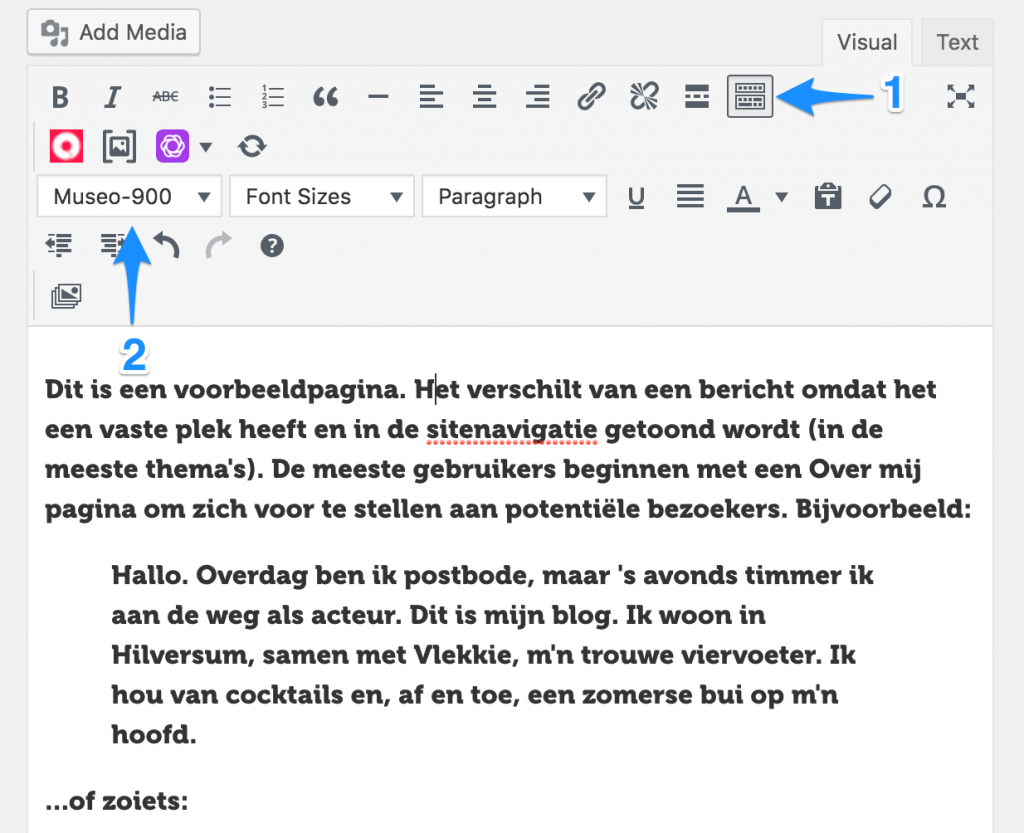
Lettertype gebruiken in de editor
De editor is de eenvoudigste manier om jouw lettertype(s) toe te passen op jouw website. De editor is te vinden op vrijwel elke pagina waar je tekst kunt toepassen. Het blijft echter wel beperkt tot de basis teksten van de website. Om de lettertype(s) op bijvoorbeeld pagina titels of menu items toe te kunnen toepassen zul je toch gebruik moeten maken van Assign Font.

- Het kan voorkomen dat de editor minder opties toont. Klik dan op het icoon Toolbar weergeven/verbergen om de extra opties te tonen.
- Selecteer de tekst waarvan je de lettertype wilt aanpassen. Klik vervolgens Font Family aan om de lettertype die hebt geupload te selecteren.
Twijfel je nog over bepaalde stappen neem dan contact op met jouw hostingprovider of webdesigner. Zij kunnen je adviseren en helpen.
